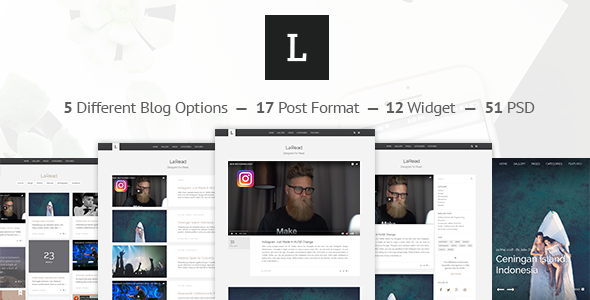
IT’S AN AWESOME BLOG TO INCREASE USER EXPERIENCE.
We have several great feature for you such as increase the pleasure of reading and that will help of your focusing. Everything is away from you expect that the content you want to read.
As long as, you read. Maybe with a coffee or music…
- Presentation Webpage or Behance (details)
- Install and Customize (video)
- Documentation (online)
5 Different Blog Options
Everything is to the accompaniment of a minimal design, at your fingertips. We reinterpreted our blogs with our different perspectives. Not less, not more. However, it is certainly more different and elegant than the others. The choice is yours.
v1 Large Image
Large visual areas. LaRead gives you flexibility to create your contents. 17 different post formats help you to ideally publish contents that may need. In the large image version, retentively large visual fields, we allow to appeal to your eyes.
 Â
v2 Medium Image (with sidebar)
We reinterpreted our blogs with our different perspectives. Not less, not more. However, it is certainly more different and elegant than the others.
In this version, 12 different widgets that will accompany for your contents ready to use. We have a good relationship with numbers.
 Â
v3 Medium Image (without sidebar)
If your fingers are so fast about producing contents, this version may accompany to you. Images and writings next to each other. As in other versions, it is literally in harmony with mobile devices.
In this version, we achieved to fit more content on the screen.
 Â
v4 Masonry
And more contents. Do not care about the image size, “LaRead†does not make concessions to ensure to you for the best user experience.
When everything is drifting from time tunnel, you can stop the time by select contents what you want. The choice is yours.
 Â
v5 Banner Mode
Some contents are more important. Under favor of “banner mode†you can drive forward the contents that you want to draw the visitor’s attention.
- Banner Mode -v1
- Banner Mode -v2
Widgets
- Search
- Custom Category
- Popular Posts
- Text Widget
- Tags
- Quote
- Archive
- Social Networks
- Twitter
- Instagram
- Flickr
- Calendar
Shortcode & Typography
- H1 • Hightligh • Dropcap
- List • Blockquote
- Quotes with Rating • Divider
- Progress • Preformatted Text
- Accordion • Tabs
- Button • Notification Box • Promote
Pages
Shortcode & Typography
- H1 • Hightligh • Dropcap
- List • Blockquote
- Quotes with Rating • Divider
- Progress • Preformatted Text
- Accordion • Tabs
- Button • Notification Box • Promote
Pages
As a matter of course, the complement facts of blog are pages. We may have done a little bit more.
- About-v1
- About-v2
- Authors
- Author-Detail
- Archive
- Gallery-v1
- Gallery-v2
- Gallery-v3
- Contact-v1
- Contact-v2
- 404
Core Features
“LaRead†is user-friendly and also friendly for developers.
- HTML5 + CSS3
- Bootstrap 3
- Grid System and Responsive Design
- Google Fonts Support
- All files are organized
- Crossbrowser Compatible
- Extensive Documentation
PSD Features
In the all PSD files, layers are named and grouped. It is so easy to organize them.
- Fully customizable
- Bootstrap layout ready
- Grid lines included
- Page and Blocks variations different
- Light and Dark styles
- Free fonts, icons used
- All icons and shapes are vectoral
- Well organized layers makes it very easy to update
- Named groups and layers
- 51 Fully & Accurately layered .PSD files
Sources & Credits
We thank to great artists who give a magic touch to our theme with their unique work so much. Content is king.
Free Fonts Used (google fonts)
- Raleway
- Sorts Mill Goudy
- Roboto
- Roboto Slab
Photo Credits
- Unsplash
- Anthony James
Tools
- Front-End Framework: Twitter Bootstrap
- Font Icon: Font Awesome
JavaScript
- Javascript Library: Jquery
- Colorbox: Jacklmoore.com
- Bootstrap Extend: Jasny Bootstrap
- Bootstrap Gallery: Blurimp Bootstrap Gallery
- Masonry: masonry.desandro.com
- Calendar: Zabuto Calendar
Back-End
- Titan Framework
- TGM Plugin Activation