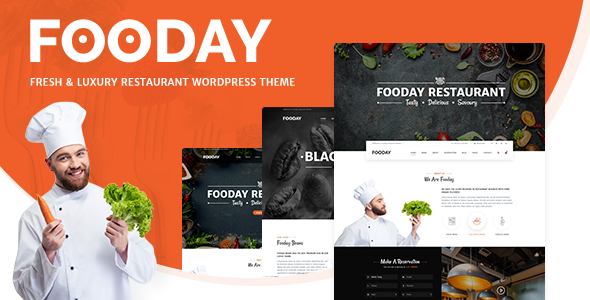
Restaurant WordPress Theme Fooday
If you’re looking for a WordPress Theme for restaurant, coffee bar, beer club or food shop, let take a look at Fooday. There are many features that are suit for your restaurant website. With drap & drop Page Builder you can customize our pre-made demo or create new content easily. Beside content for each page, you can change business information and preview it instantly by Live Customizer function.
Fooday don’t need any coding knowledge to setup site. With Setup Wizard, you just need to upload the theme and install your site in few minutes.
Fooday is also a flexibility Restaurant WordPress theme, in admin panel, you can change color for your site by just few clicks, don’t need any code customization.
We’ve very happy if Fooday will be helpful for your project.
Main Features
- 5 Homepage variable layout
- 3 Header options: Image Parallax, Image Carousel, Video background
- Many layouts to display product, menu
- Parallax Effect
- Beautiful Animation Effect
Features
- Modern Design
- RTL Support
- Fully Responsive
- Easy to customize
- Google Web font
- Clean & Unique
- Blog Pages
- Touch Enabled Sliders
Pages
- Home 1
- Home 2
- Home 3
- Home Coffee
- About
- Contact
- FAQ
- 404
- Reservation
- Menu Grid 01
- Menu Grid 02
- Product Detail
- Blog
- Blog Detail
Shortcode
- Food menu: 5 style, 6 columns, filter by attribute
- Blog grid: 4 column, pagination, filter by attribute
- Blog list: 2 column, pagination, filter by attribute
- Blog masonry: 2 column , pagination, filter by attribute
- Blog carousel
- Slider 3 text style, 3 layout style, slider, images parallax, videos
- Team 2 layout, 4 column option
- Title 3 layout, 2 style color dark and light
- Timeline: 4 column
- Banner: add link, add images, left & right position
- Partner: 6 column, add images
- Icon Box
- Contact
- Contact Form 7
- Open Hour Table
- Video
- Counter
- Featured Box
- Google Map
- Gallery
- Testimonial
Changelogs
- Version 1.4.3 02/11/2021:
- Update: WPBakery Page Builder to version 6.5.0
- Update: ‘Swin-core / swipebox’ library to newest version, fix black screen issue
- Update: bootstrap to 3.4.1
- Update: support PHP 7 and WordPress 5.6
- Version 1.4.2 02/26/2019:
- Update: WPBakery Page Builder to version 5.7
- Version 1.4.1 01/28/2019:
- Fixed: scroll effect
- Update: WPBakery Page Builder to version 5.6
- Version 1.4 04/11/2018:
- Add: RTL support
- Update: WPBakery Page Builder to version 5.4.7
- Version 1.3.2 02/24/2018:
- Update: documentation to use OnePage
- Version 1.3.1 02/16/2018:
- Update: latest WPBakery Page Builder version to 5.4.5
- Version 1.3 02/05/2018:
- New: add One Page demo
- New: add Header Logo Center
- Improve: Setup wizard with new demo
- Fix: disable mini cart when deactivate Woocommerce
- Fix: design widget on sidebar
- Fix: post gallery format when have no image
- Version 1.2.3 02/02/2018:
- Fix: Change Meta Box function in theme and Swin-core plugin
- Version 1.2.2 01/11/2018:
- New: Mini cart on header
- Fix: responsive for home coffee
- Version 1.2.1 01/04/2018:
- Fix: responsive slider
- Version 1.2 12/27/2017:
- Added Coffee Demo
- Added Icon Box Widget
- Added Product Style 07
- Added Header Banner Style 03
- Version 1.1 12/15/2017:
- Added Setup Wizard
- Version 1.0 12/01/2017:
- Initial Version
Sources and Credits
- Bootstrap:Â http://getbootstrap.com/
- Audiojs:Â https://kolber.github.io/audiojs/
- Swipebox:Â github.com/brutaldesign/swipebox
- Flexi slider:Â https://woocommerce.com/flexslider/
- Font Awesome:Â http://fontawesome.io/icons/
- Gmapjs:Â https://hpneo.github.io/gmaps/
- Isotope:Â https://isotope.metafizzy.co/
- Appear jQuery:Â https://github.com/morr/jquery.appear
- CountTo jQuery: https://github.com/mhuggins/jquery-countTo
- Parallax js:Â http://pixelcog.github.io/parallax.js/
- Slick: http://kenwheeler.github.io/slick/
- Vide: http://vodkabears.github.io/vide/
- Animate.css: https://daneden.github.io/animate.css/
- jQuery: https://jquery.com/
Note! Images on demo link will not be included in package download file.